轮播效果
一、示例
轮播不带幻灯片尺寸标准化处理,因此你可能需要使用其它通用样式可自定义样式来调整其大小使之适当匹配。虽然轮播组件支持上一个/下一个控制和指令,但它们不是必备元素,可根据你的需要添加或自定义(展现不同的效果)。
通过 .carousel 命名样式引入轮播组件,同时为此控件设置唯的ID-尤其是当你在同一页面使用多个轮播效果时这是必须的。
需要定义有效的初始状态元素,将 .active 样式添加到其中一个幻灯片(一般第一张),否则轮播效果将无法正常运行(展现)。
默认5秒切换
1,经典幻灯片效果
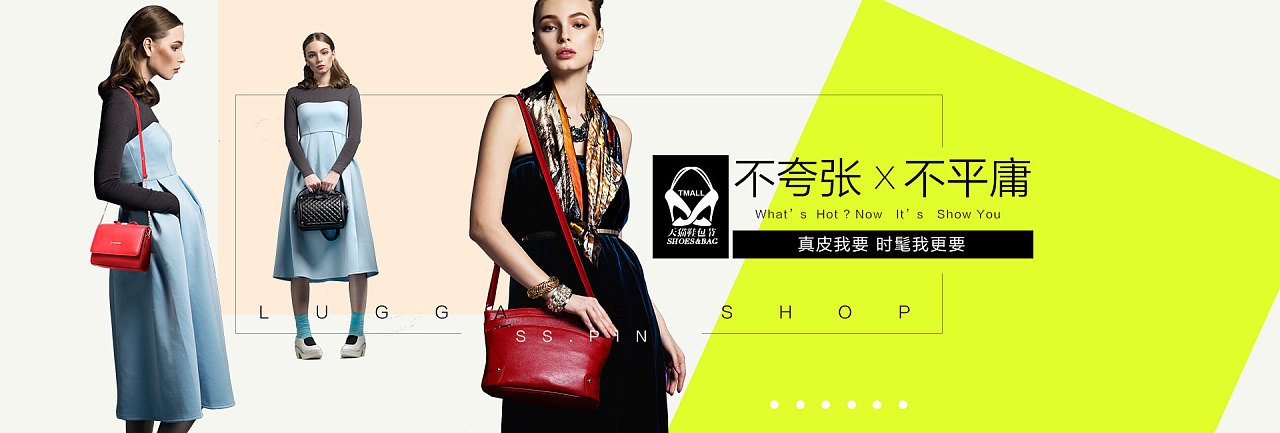
这是一个经典的幻灯片示例,请注意轮播上的图像引用了 .d-block 、 .w-100两个样式,以修正浏览器预设的图像对齐带来的影响。
2,带控制器的效果
加上了上一个/下一个控制器
3,包含姿态指示器
加上了上一个/下一个控制器
4,包含字幕的轮播
在 .carousel-item 中使用 .carousel-caption 添加字幕到您的轮播控件中,如果是输小的浏览器viewport上,会自动隐藏(隐藏文字呈现主图片轮播),引用的是.d-none定义,一旦到了中型md浏览设备或屏幕则调用.d-md-block样式使之呈现。
5,交替变化
加上 .carousel-fade 到你的滑动里,使交替变化代替滑动.
6,单个 .carousel-item间隔
加上 data-interval="" 到一个 .carousel-item 更改自动循环到下一项之间的延迟时间.
二、用法
https://code.z01.com/v4/components/carousel.html