“最难不过坚持”
本人承接扒站仿站,php网站维护,病毒查杀,网站编辑,网站改版,html制作
有需要网站维护,改版,病毒查杀,网站编辑,网站备案,html制作等相关的工作可以联系我。
本人有多年相关工作经验,也可提供免费咨询,交个朋友。
有需要探讨问题的朋友,也可以加我微信,共同探讨!
微信:15011482830 QQ:408917339
- https://jueru.net/
-
评 留言

- :weixiao:
-
评 留言

- :shuijiao: :weiqu: :zhenbang: :leng:
-
评 留言

- :yiwen: :yiwen: :yiwen: :yiwen:
-
评 EasySass: could not generate CSS file. See Output panel for details.

- 这个业务逻辑多少都有点奇怪了,阅读浏览次数增值在新闻详情页的控制器方法里setInc,这怎么还写进模型事件里了。如果非要用onAfterRead也可以,把新闻文章的内容单独分出来一个news_content表,然后把它和news做关联,然后给news_content表的onAfterRead事件做增值处理,这样点进新闻页内查询到文章内容时才会触发它。
-
评 TP6模型事件-查询后onAfterRead不好用

一、crossdomain.xml文件的作用
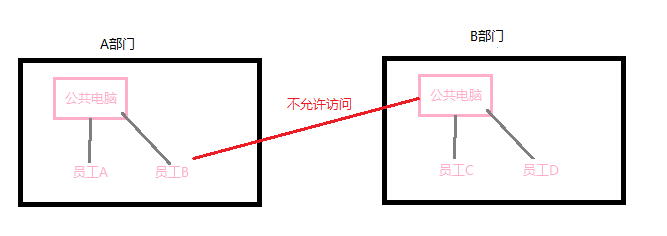
跨域,顾名思义就是需要的资源不在自己的域服务器上,需要访问其他域服务器。跨域策略文件是一个xml文档文件,主要是为web客户端(如Adobe Flash Player等)设置跨域处理数据的权限。打个比方说,公司A部门有一台公共的电脑,里面存放着一些资料文件,专门供A部门内成员自己使用,这样,A部门内的员工就可以访问该电脑,其他部门人员则不允许访问。如下图:

A部门的员工可以任意访问A部门的公共电脑,但是不能直接访问B部门的公共电脑。有一天,B部门领导觉得他们的资料非常有用,想要与A部门分享,于是就给A部门一个令牌,这样A部门的员工也可以访问B部门的公共电脑了。
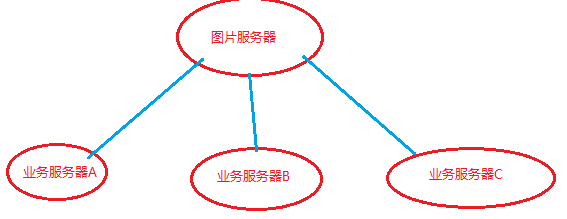
换成系统,常见就如同下面所示:

上图是典型的跨域请求,业务服务器向图片服务器上传图片时就涉及到了跨域,要想能正常访问,图片服务器需要给业务服务器设置允许访问的权限。而这个权限设置就是跨域策略文件crossdomain.xml存在的意义。
二、配置规则
-
cross-domain-policy
cross-domain-policy元素是跨域策略文件crossdomain.xml的根元素。它只是一个策略定义的容器,没有自己的属性。子元素有:
- site-control
- allow-access-from
- allow-access-from-identity
- allow-http-request-headers-from
-
site-control
site-control元素用于定义当前域的元策略。元策略则是用于指定可接受的域策略文件,且该文件不同于目标域根元素(名为crossdomain.xml)中的主策略文件。
如果客户端收到指示使用主策略文件以外的策略文件,则该客户端必须首先检查主策略的元策略,以确定请求的策略文件是否获得许可。
属性:-
permitted-cross-domain-policies
指定元策略。除套接字策略文件外,所有策略文件的默认值均为master-only,套接字策略文件的默认值为all。该属性允许的值有:
- none:目标服务器上的任何位置(包括该主策略文件)均不允许使用策略文件。
- master-only:仅允许这个主策略文件。
- by-content-type:仅允许Content-Type:text/x-cross-domain-policy提供的策略文件(只适用于HTTP/HTTPS)。
- by-ftp-filename:仅允许文件名为crossdomain.xml的策略文件。(只适用于FTP)
- all:允许此目标域中所有的策略文件。
-
permitted-cross-domain-policies
-
allow-access-from
allow-access-from元素用于授权发出请求的域从目标域中读取数据。可以通过使用通配符(*),为多个域设置访问权限。
属性:- domain:指定要授予访问权限的发出请求的域。可以是域名或IP地址。子域将被视为不同的域。指定域时可以使用通配符星号( * )表示多个域。单独使用星号( * )表示所有域。一般不建议设置为星号允许所有域访问。
- to-ports:只适用于Sockets,以逗号分隔的端口列表,或者允许连接到套接字连接的一系列端口。端口范围通过在两个端口号之间插入短划线 (-) 指定。端口范围在用逗号隔开时则可以用于指代单个端口。一个通配符 (*) 可用于表示允许所有端口。
- secure:只只适用于HTTPS和Sockets,指定仅授予指定来源的 HTTPS 文档的访问权限 (true),还是授予指定来源的所有文档的访问权限 (false)。如果 HTTPS 策略文件中未指定 secure,则默认为 true。不建议在 HTTPS 策略文件中使用 false,因为这会影响 HTTPS 的安全性。在套接字策略文件中,默认值为 false。只有当套接字服务器接受本地主机连接时,指定 secure=”true” 才有意义,因为本地套接字连接通常不会面临中间人攻击的风险,因此无法更改 secure=”true” 声明。
-
allow-access-from-identity
allow-access-from-identity元素根据加密凭据授予权限,而 allow-access-from 则截然不同,它根据来源授予权限。 -
allow-http-request-headers-from
allow-http-request-headers-from元素用于授权发出请求的域中的请求文档将用户定义的标头发送到目标域。而 allow-access-from 元素旨在授权从目标域提取数据。这个标签授权以标头的形式推送数据。
属性:
- domain:指定要授予访问权限的的域。可以是域名,也可以是IP地址,子域将被视为不同的域。通配符 (*) 单独使用时可用于表示所有域,在用作以句点 (.) 分隔的明确二级域名前缀时表示多个域。表示单个域时需要使用单独的 allow-access-from 元素。
- headers:以逗号分隔的标头列表,表示允许发送的请求域。通配符 (*) 可用于准许所有标头或头后缀,从而支持以相同字符开头但以不同字符结尾的标头。
- secure:只适用于HTTPS,如果设置为 false,则表示允许 HTTPS 策略文件授权访问 HTTP 源发出的请求。默认值为 true,表示仅提供 HTTPS 源权限。我们不推荐使用 false。
三、匹配规则
- 各个域或子域必须完全匹配。如www.example.com匹配http://www.example.com。
- IP地址和域名不匹配,即使IP地址就是域名指代的IP也不行。
- 域通配符与该域本身及所有子域匹配。
- 单独使用通配符 (*) 允许所有请求者进行访问,但不推荐使用。只有在策略文件范围内的所有内容完全公开的情况下才应当使用允许所有权限。
举例:
| 域值 | 匹配 | 不匹配 |
|---|---|---|
| www.example.com | http://www.example.com |
http://example.com http://example.com http://www.example.net |
| *.example.com |
http://example.com http://www.example.com http://deep.subdomain.example.com |
http://www.example.net |
| http://*.example.com |
http://example.com http://www.example.com http://deep.subdomain.example.com |
所有的https域 |
| 127.0.0.1 | http://127.0.0.1 |
http://localhost http://127.0.0 http://127.0.0.2 |
| www.example.* | 无效的值,不匹配 |
无 |
示例文件
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.adobe.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<site-control permitted-cross-domain-policies="master-only"/>
<!-- 允许example.com及其子域访问 -->
<allow-access-from domain="*.example.com"/>
<!-- 允许http://www.example.com访问 -->
<allow-access-from domain="www.example.com"/>
<allow-http-request-headers-from domain="*.csdn.net" headers="*"/>
</cross-domain-policy>


